
The product:
The Dreaming Cake is a bakery in expansion. The website and mobile applications were developed to make it stand out and better their clients better.
The Dreaming Cake is a bakery in expansion. The website and mobile applications were developed to make it stand out and better their clients better.
Project duration:
May 2022 to June 2022
May 2022 to June 2022
The problem:
Not knowing which cakes are available to buy
Time waiting for an answer about which cakes are available on the shop
Not knowing which ingredients were used in the recipe
Not knowing which cakes are available to buy
Time waiting for an answer about which cakes are available on the shop
Not knowing which ingredients were used in the recipe
The goal:
Build an application, web and mobile, that will allow clients to order their cakes easily, telling which ingredients were used and without spending much time in the order process.
Build an application, web and mobile, that will allow clients to order their cakes easily, telling which ingredients were used and without spending much time in the order process.
My role:
UX/UI designer designing The Dreaming Cake app and website from conception to design delivery.
UX/UI designer designing The Dreaming Cake app and website from conception to design delivery.
Responsibilities:
Personas; conducting competitive audit; paper and digital wireframes; conducting research study; low-fidelity, mockups and high-fidelity prototypes; conducting usability studies; accounting for accessibility; iterating on designs and responsive design.
Personas; conducting competitive audit; paper and digital wireframes; conducting research study; low-fidelity, mockups and high-fidelity prototypes; conducting usability studies; accounting for accessibility; iterating on designs and responsive design.

My user research began by investigating what are the problems people have while ordering a cake and how they usually deal with those problems. I began by interviewing 5 participants at the age range of 25 to 55 years old, face-to-face. After gathering their pain points, I started developing The Dreaming Cake webpage and mobile version.
In the beginning, before the start of the interviews, I still thought that it was not easy for everyone to order a cake, but soon I realized that such thought was an biased assumption I had, and the interviews showed me that not everyone has problems while they are ordering a cake.
In the beginning, before the start of the interviews, I still thought that it was not easy for everyone to order a cake, but soon I realized that such thought was an biased assumption I had, and the interviews showed me that not everyone has problems while they are ordering a cake.
Pain Points

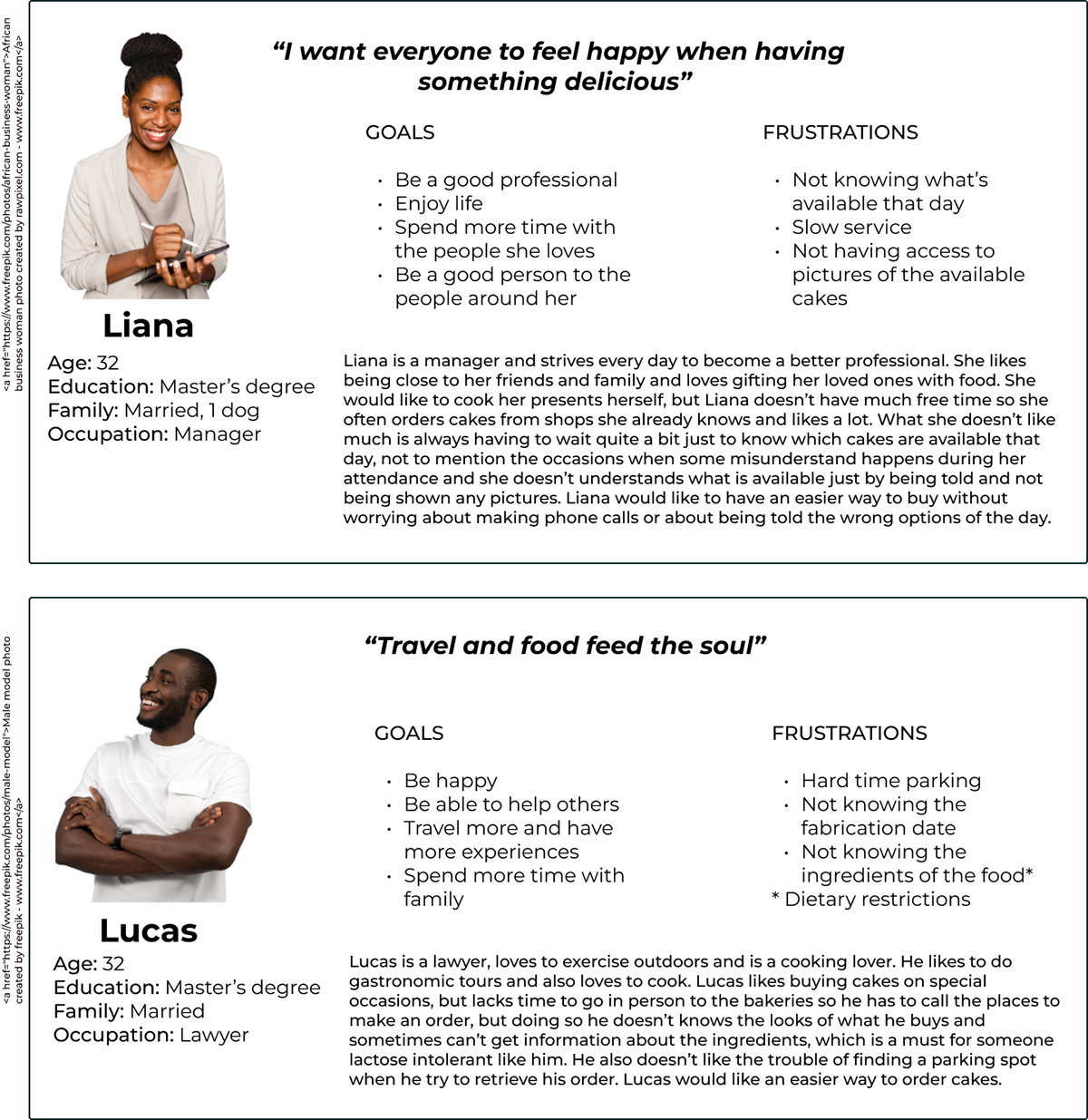
Personas

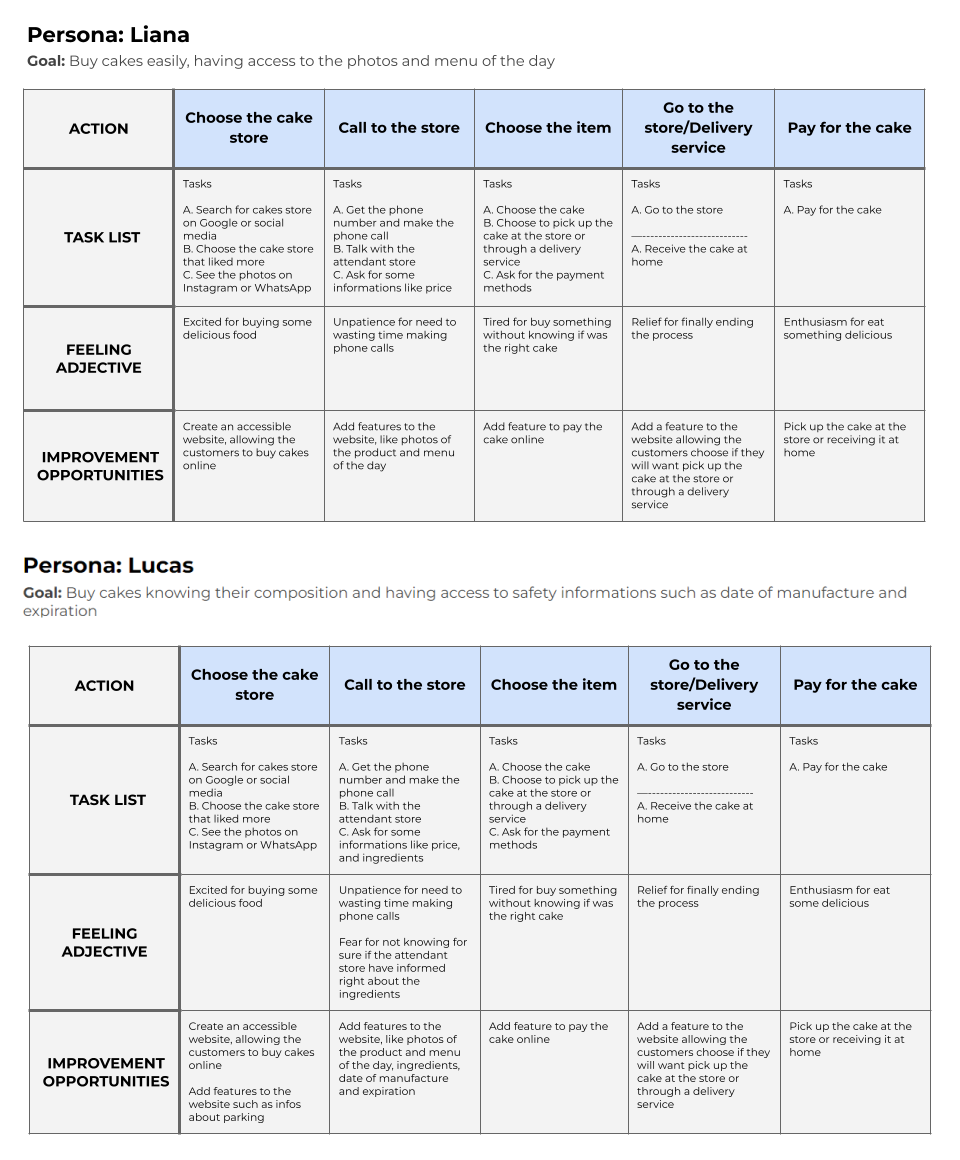
User journey map

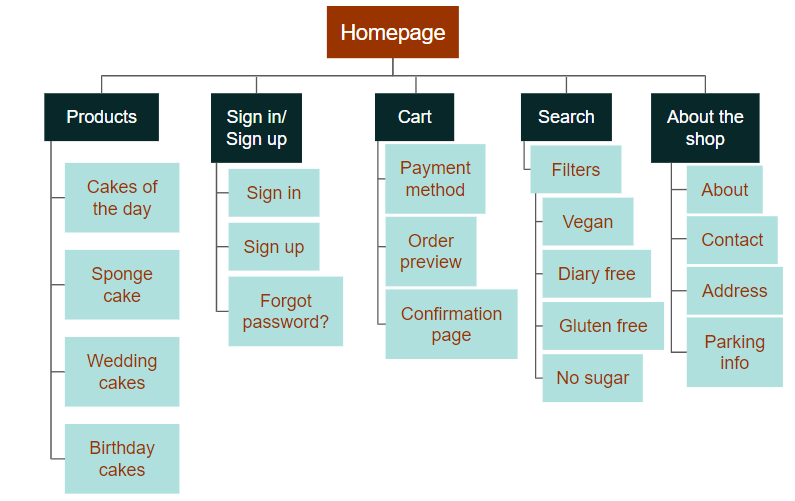
Sitemap
This sitemap was created to provide a good user experience to the users on the website and mobile applications. Each category was build to achieve this goal, and some features like the filters will be implemented on future iterations.

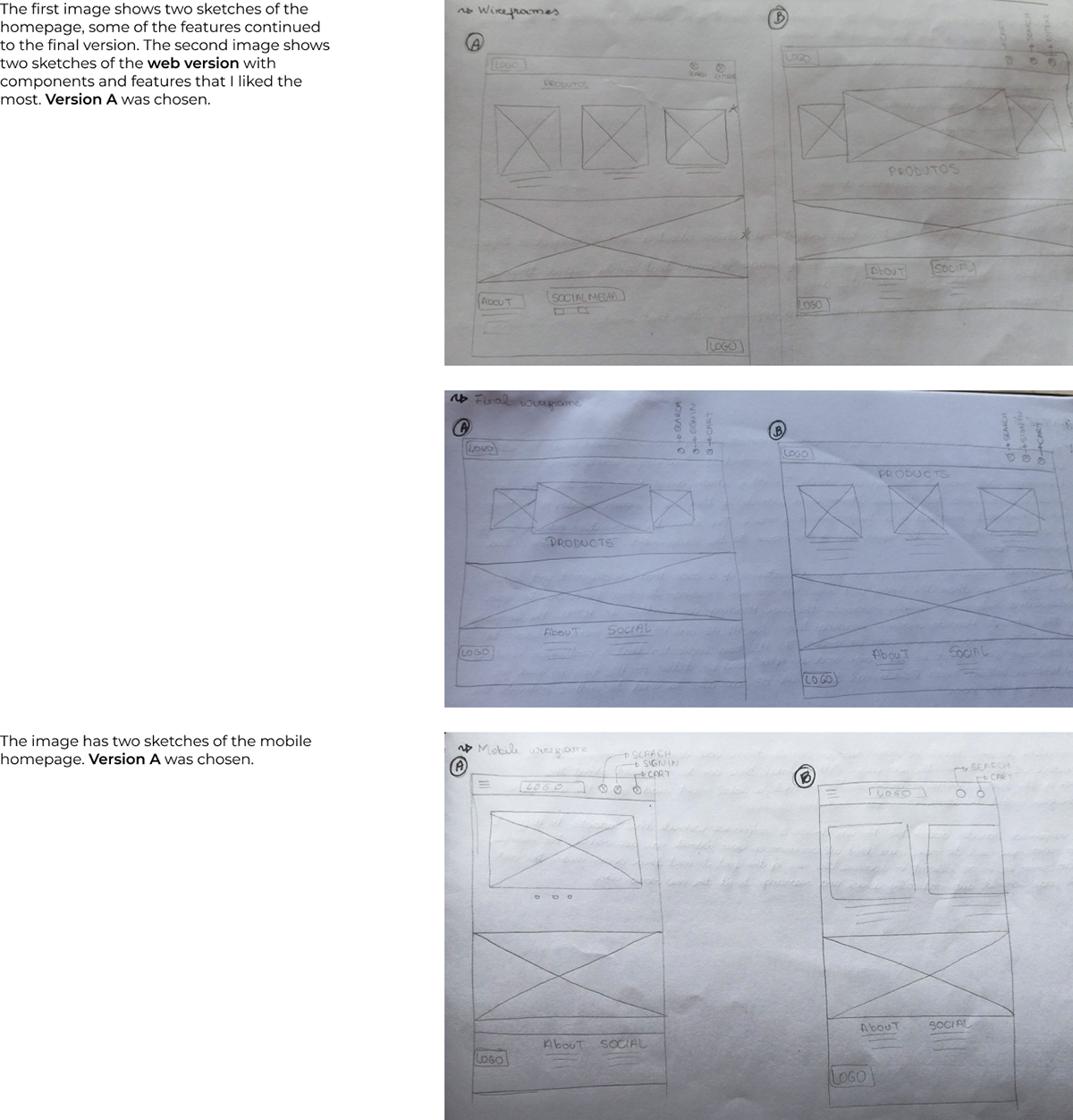
Paper wireframes

Digital wireframe - website
The homepage of the web version, with a carousel of the products and a box below including an image of the cake shop. It also has a search, sign in/sign up, and cart buttons.

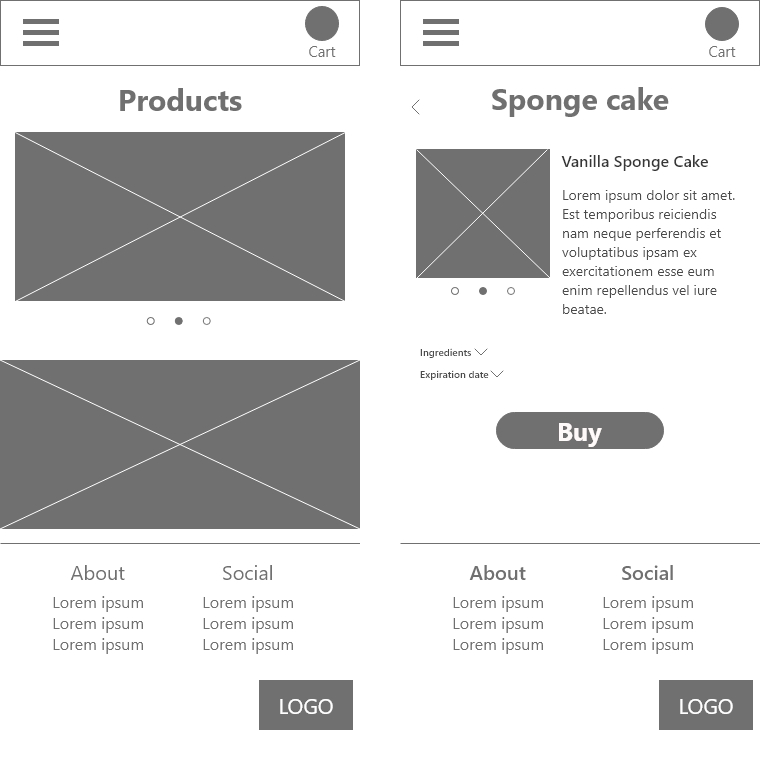
Digital wireframe - mobile
The homepage of the web version, with a carousel of the products and a box below including an image of the cake shop. It also has a search, sign in/sign up, and cart buttons.

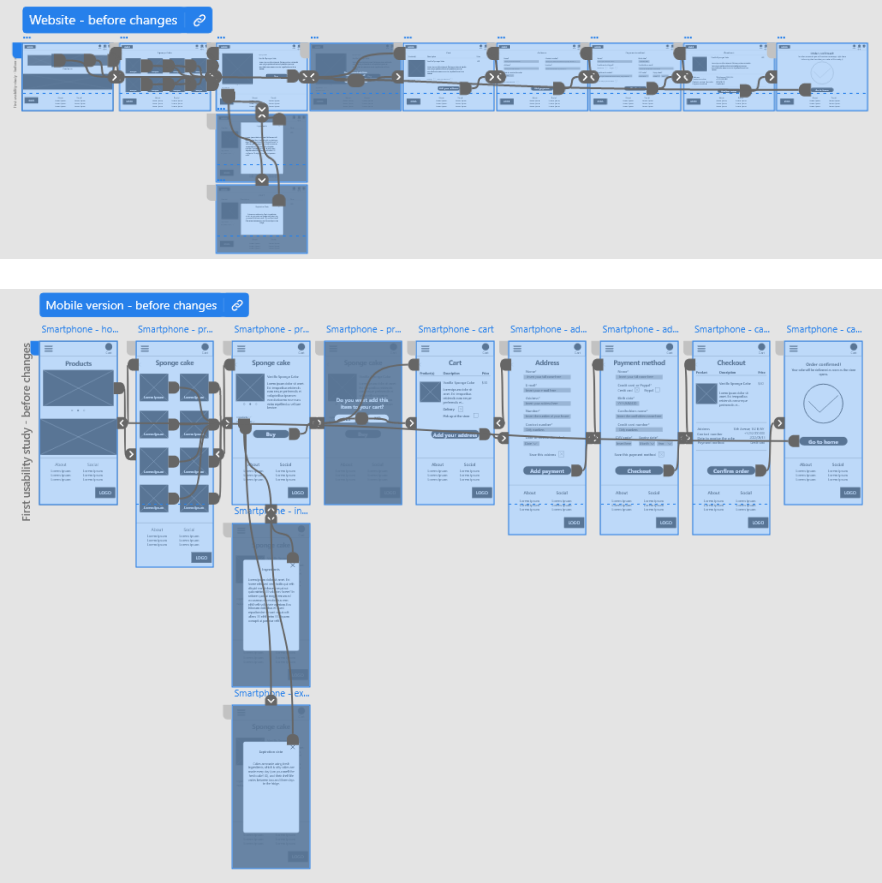
Low-fidelity prototype
The image is a print screen of the low-fidelity prototype of the web and mobile version before the first usability study.
Before running the first usability study I asked a few people for feedback on the designs, iterating these designs and then doing the usability study.
Here is the link of the web version.
Here is the link of the mobile version.
Before running the first usability study I asked a few people for feedback on the designs, iterating these designs and then doing the usability study.
Here is the link of the web version.
Here is the link of the mobile version.

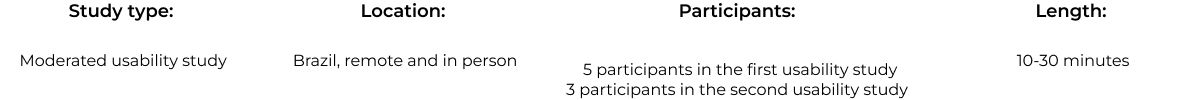
Usability study: parameters

Usability study: findings

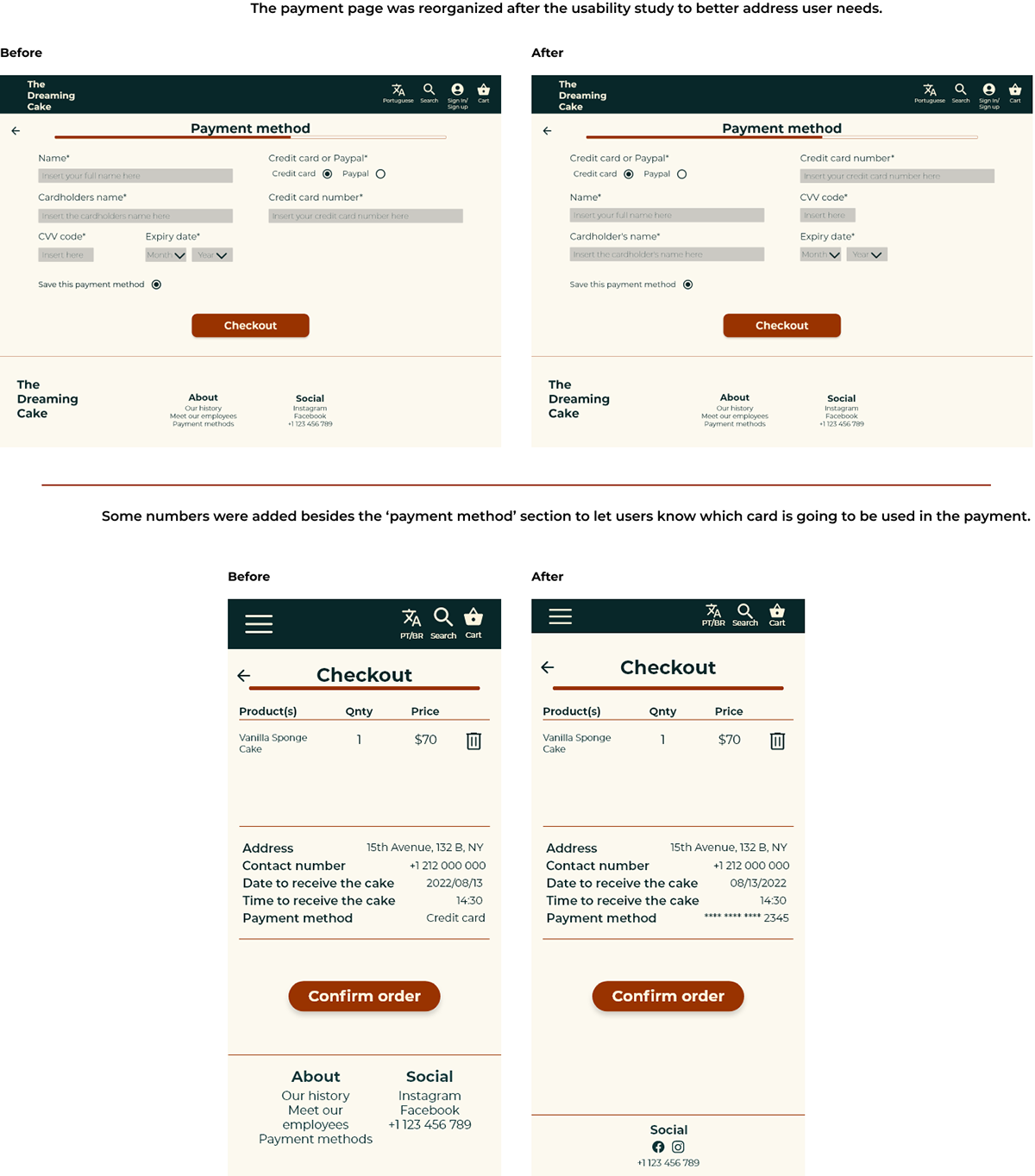
Before and after first usability study

Before and after second usability study

Mockups

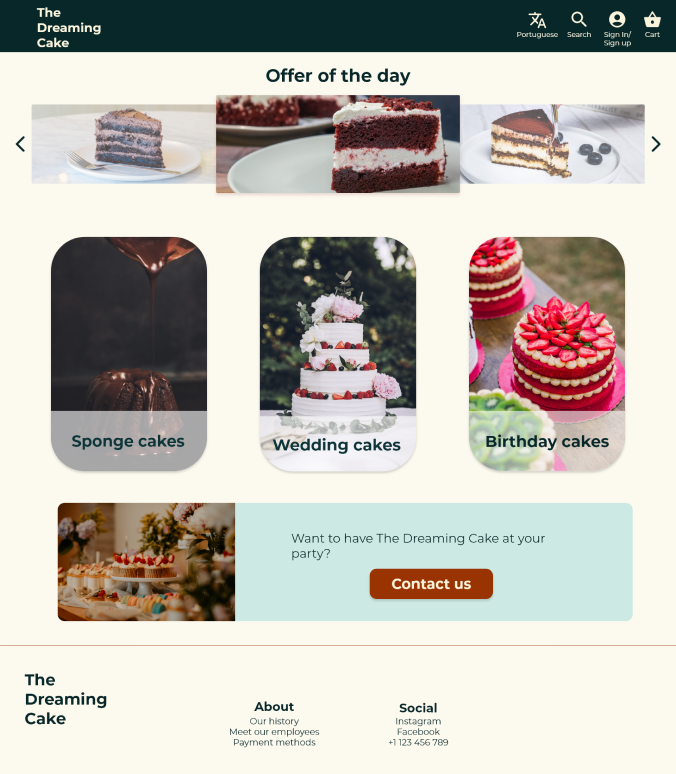
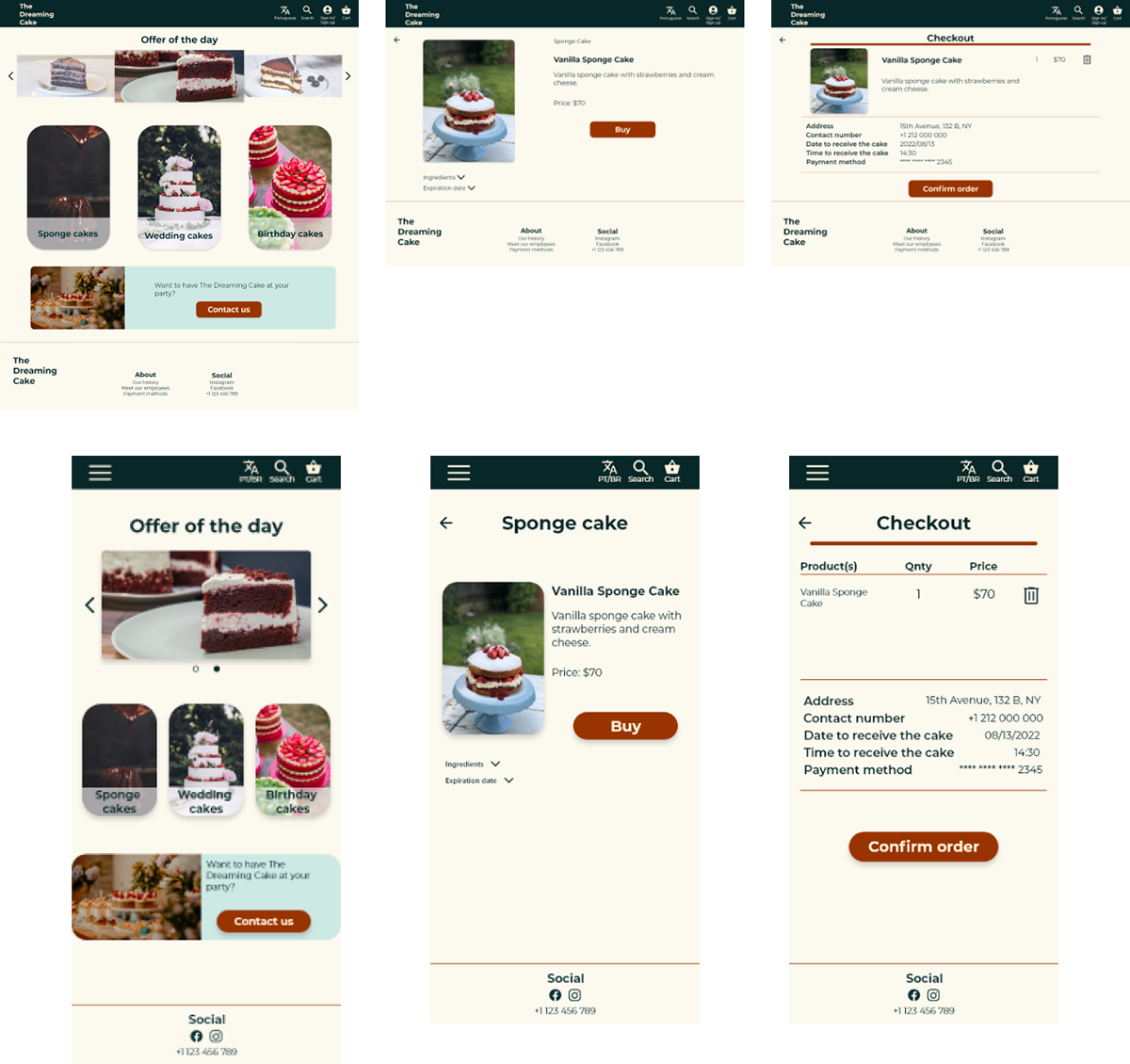
High-fidelity prototype
These images are screen prints of the high-fidelity prototypes of the application web and mobile version.
The iterations were made after the second usability study based on the feedback of the users.
In this project I chose the graceful degradation approach, which means that I started designing for the largest screen and then designed for the smaller screen.
Here is the link to the web version.
Here is the link to the mobile version.
The iterations were made after the second usability study based on the feedback of the users.
In this project I chose the graceful degradation approach, which means that I started designing for the largest screen and then designed for the smaller screen.
Here is the link to the web version.
Here is the link to the mobile version.

Accessibility considerations

Takeaways
Impact:
The users who tested this project said that they liked the high-fidelity prototype. That it has an easy navigation, appealing images and that if this project was a real website and mobile page they would use it to order cakes.
One quote from a peer feedback:
“Great job, I can see that you put a lot of work in there.”
The users who tested this project said that they liked the high-fidelity prototype. That it has an easy navigation, appealing images and that if this project was a real website and mobile page they would use it to order cakes.
One quote from a peer feedback:
“Great job, I can see that you put a lot of work in there.”
What I learned:
I learned how to listen and how to make an more efficient use of the feedback I receive from colleagues and users. I learned that even the smallest contributions can make a huge difference in the end. But the most valuable learning was that we can only build a good project if we truly listen to our users and take their feedback.
I learned how to listen and how to make an more efficient use of the feedback I receive from colleagues and users. I learned that even the smallest contributions can make a huge difference in the end. But the most valuable learning was that we can only build a good project if we truly listen to our users and take their feedback.
Next steps

Thank you for your time reviewing my work on the Dreaming Cake website and mobile! If you’d like to get in touch or see more, here are my professional contacts
E-mail: carinatorquato@gmail.com
Behance: behance.net/carinatorquato
LinkedIn: carina-torquato
E-mail: carinatorquato@gmail.com
Behance: behance.net/carinatorquato
LinkedIn: carina-torquato